A sustainability-focused web service that gives food a second life and saves students money
Role
UX/UI Designer
Team
3-member team
Duration
3 months (2022)
Tools
Figma, Miro, Excel
Overview
Food waste is a growing concern for businesses in the food industry and the world. Addressing this problem is a joint effort of policymakers, institutions, businesses, and youths inclusive, particularly university students, through technology.
Solution
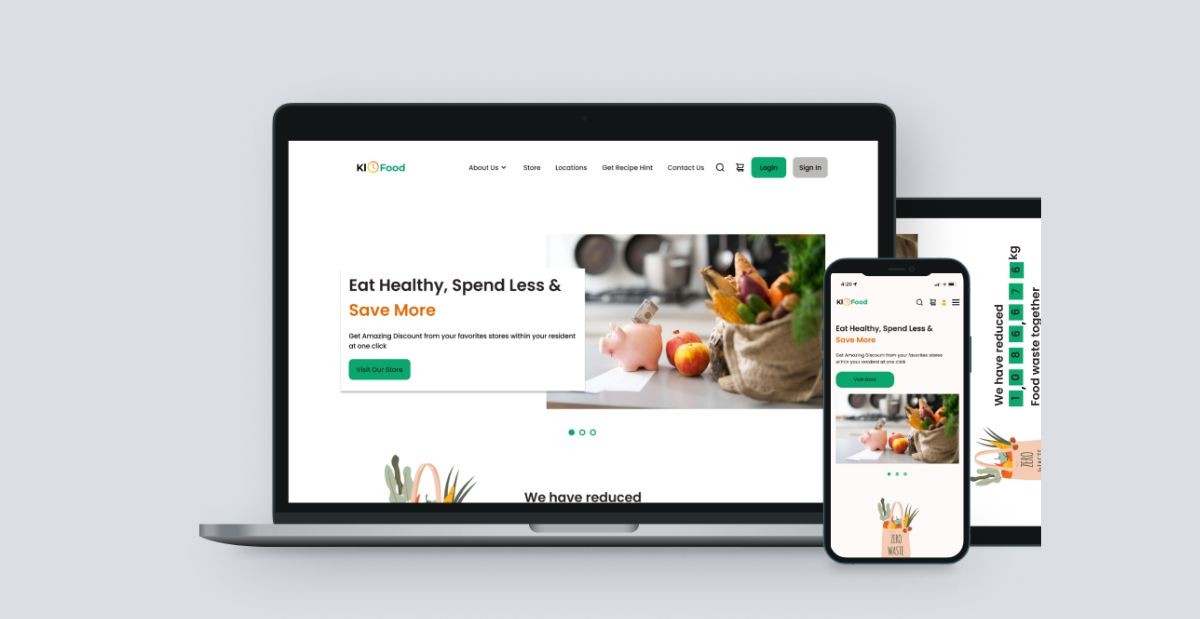
We set out to create KloFood, an online web service intended to motivate university students to reduce food waste by connecting them with restaurants and grocery stores selling close-to-expiry and ready foods/groceries at affordable rates.
Process
Empathise
Define
With findings from our research using thematic analysis done with Excel, we brainstormed the product’s features, user personas, user tasks, usability and UX goals using Miro
Ideate
The team created initial sketches for different pages for the online platform, including the wireframes, starting mobile-first
Deliverables
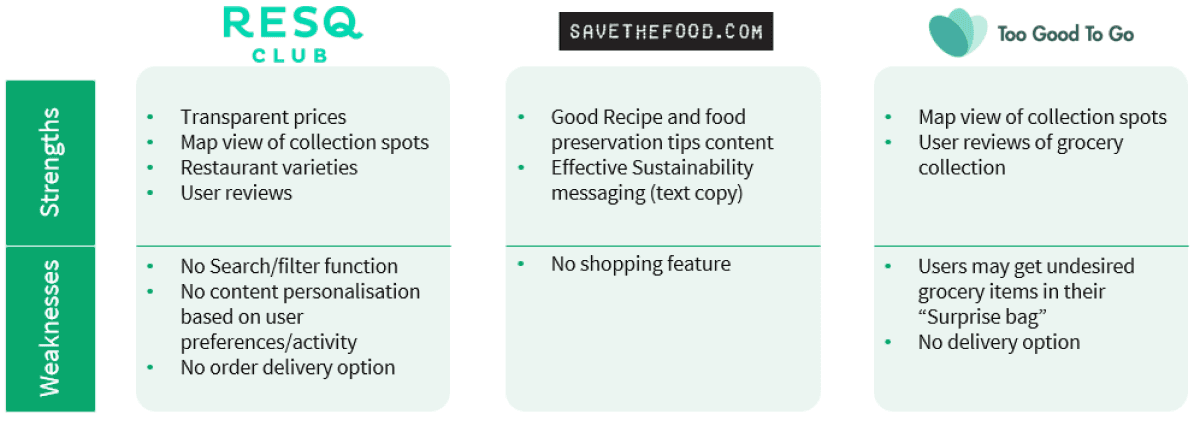
Competitor Analysis

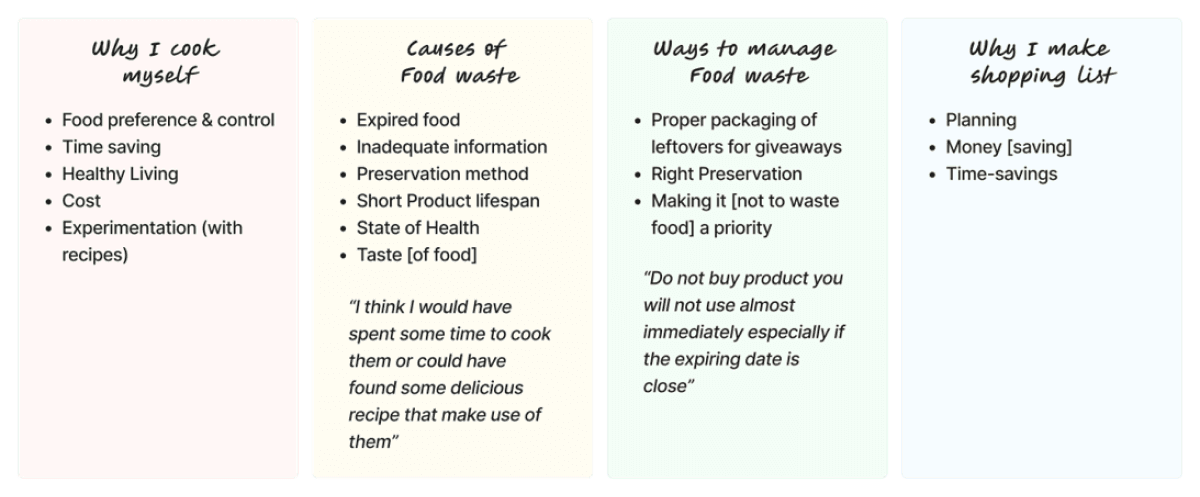
Research Goal & Findings
Goal:
To understand students' grocery shopping routines, dining preferences, food waste management challenges, and strategies.
Findings:

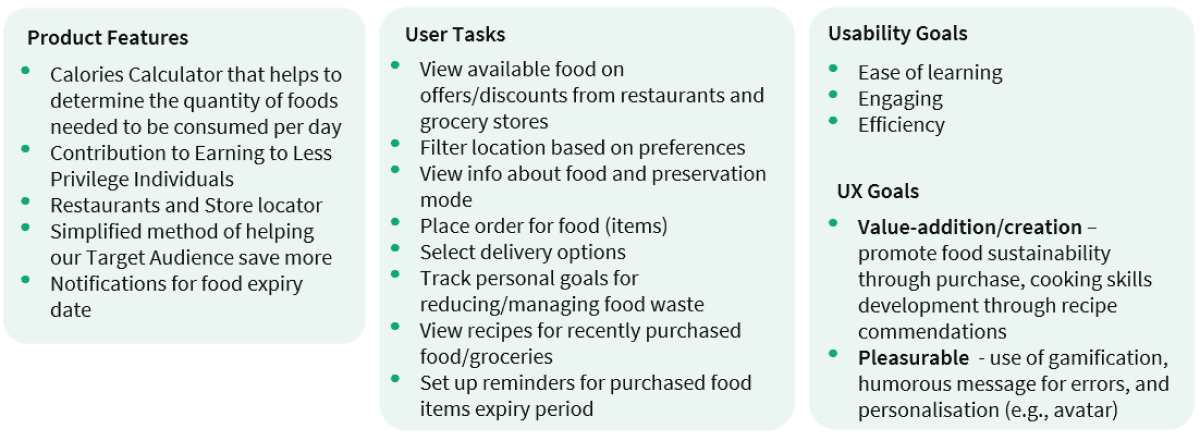
Product features, user tasks, and goals

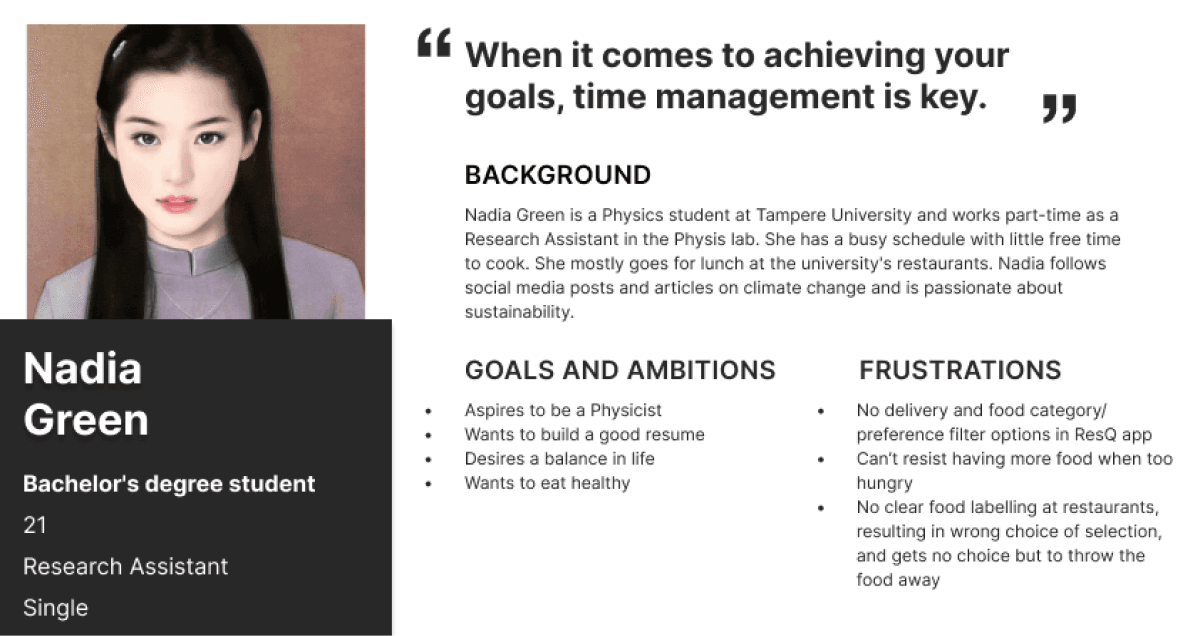
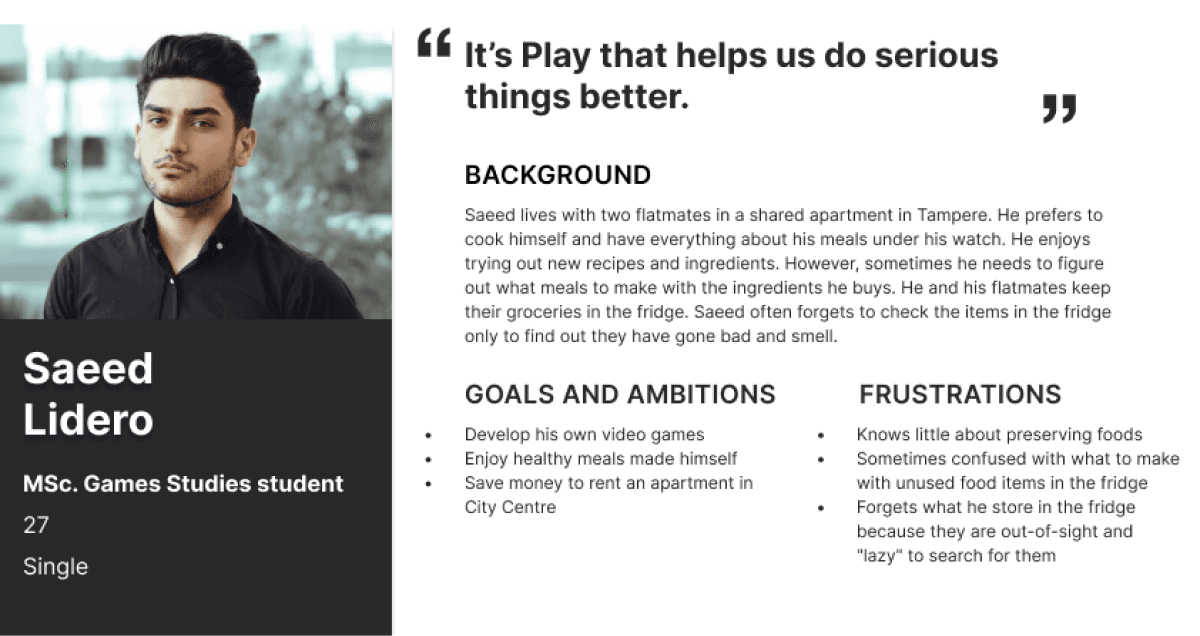
User Personas
2 Personas were created with different viewpoints based on information from participants

Persona 1: Preference for eating out

Persona 2: Preference for self-cooking
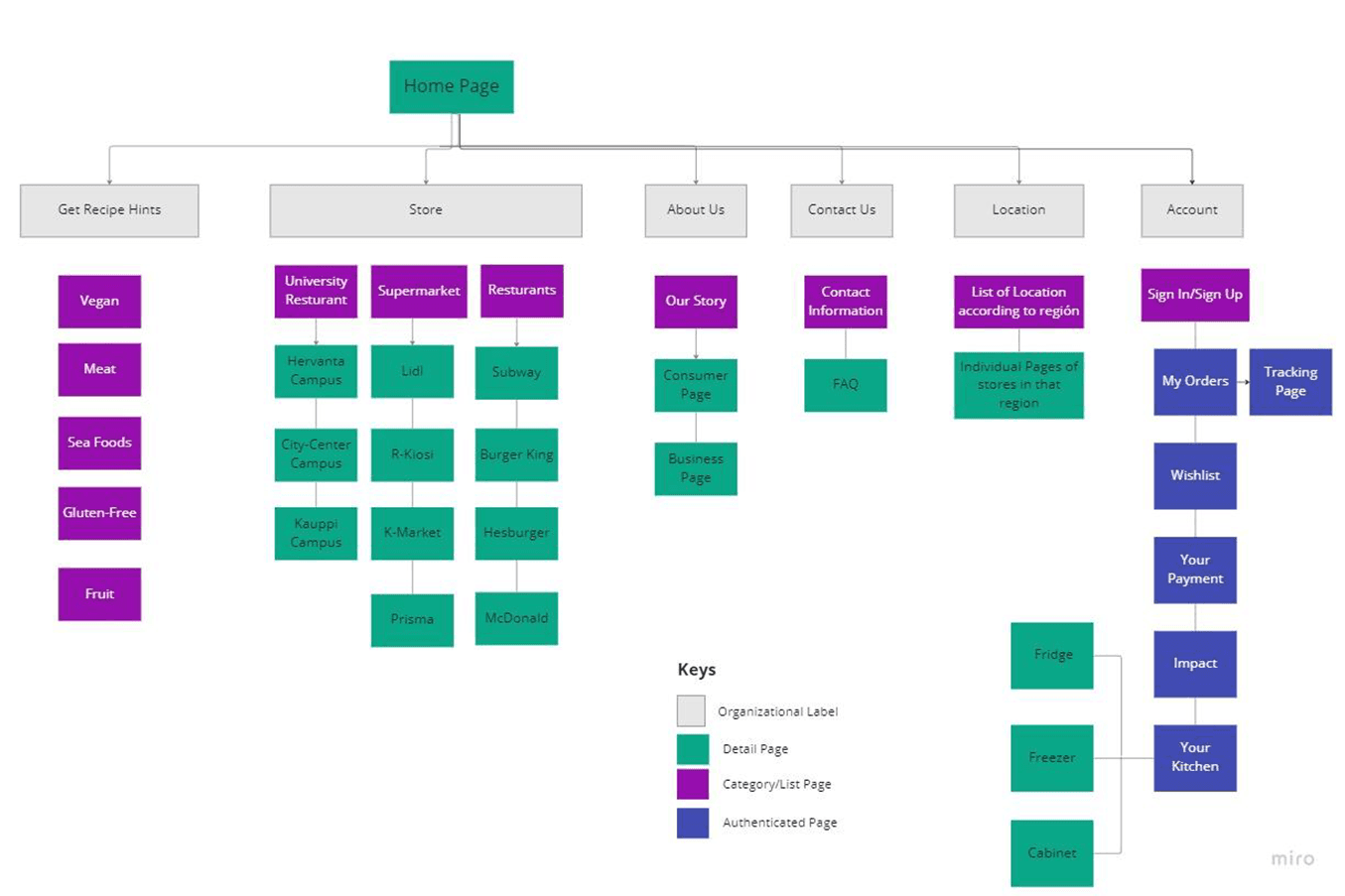
Sitemaps
We compiled and organised the platform's pages into a sitemap

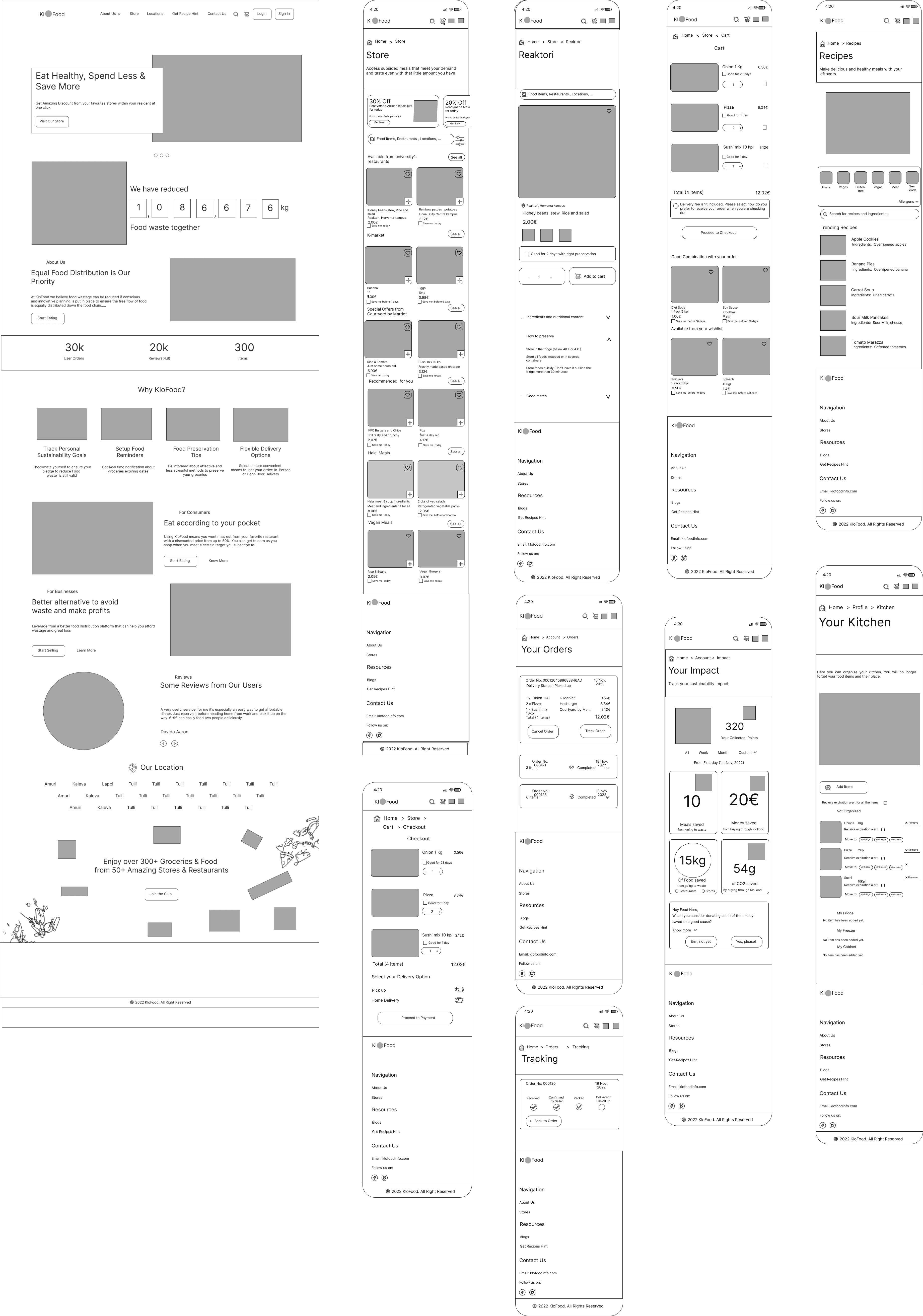
Wireframes
Low-fidelity wireframes were created for key screens of the platform such as the homepage, stores, recipes, orders, carts, order tracking, impact, and kitchen.

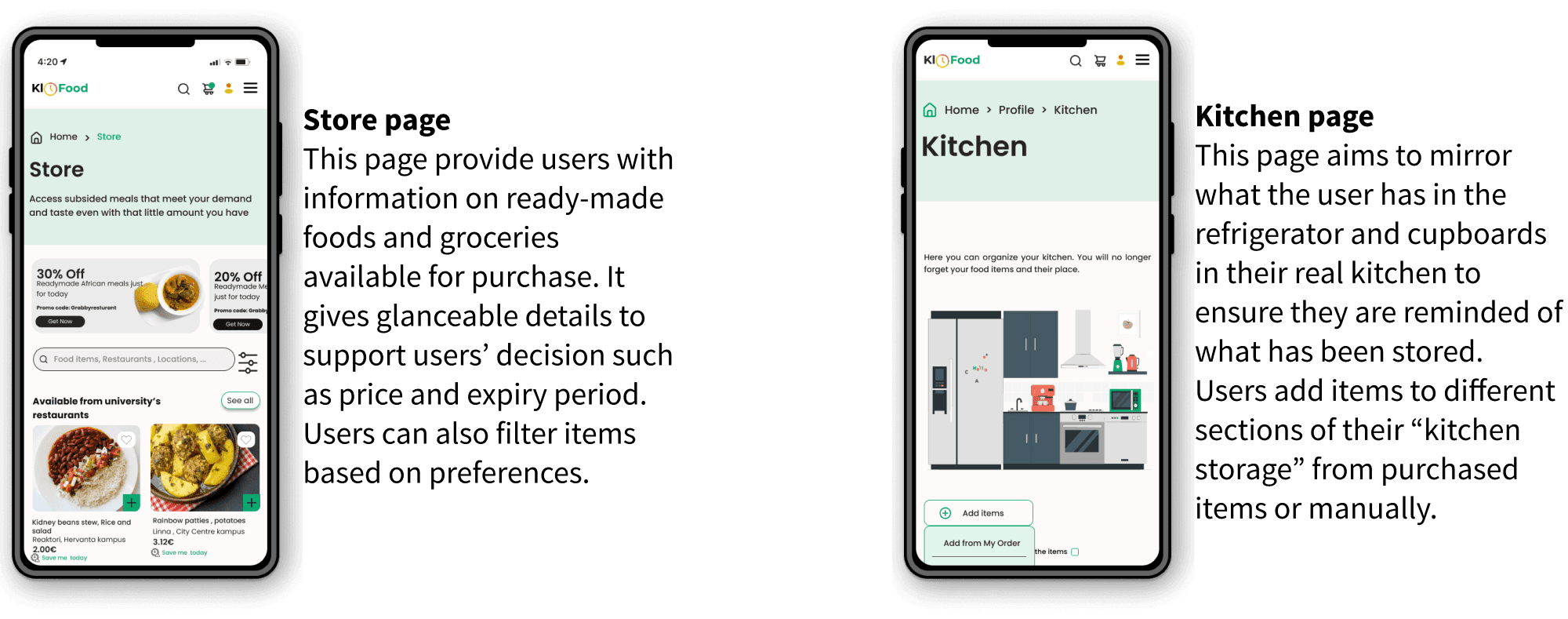
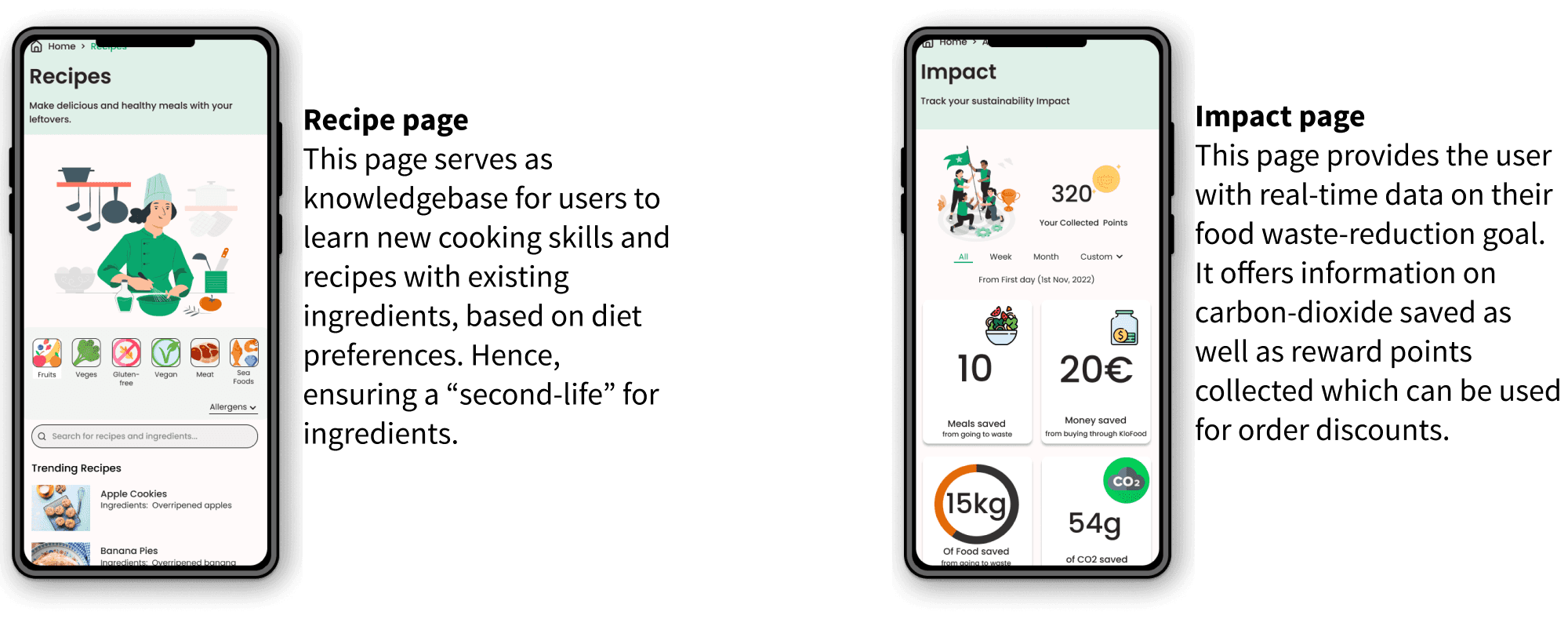
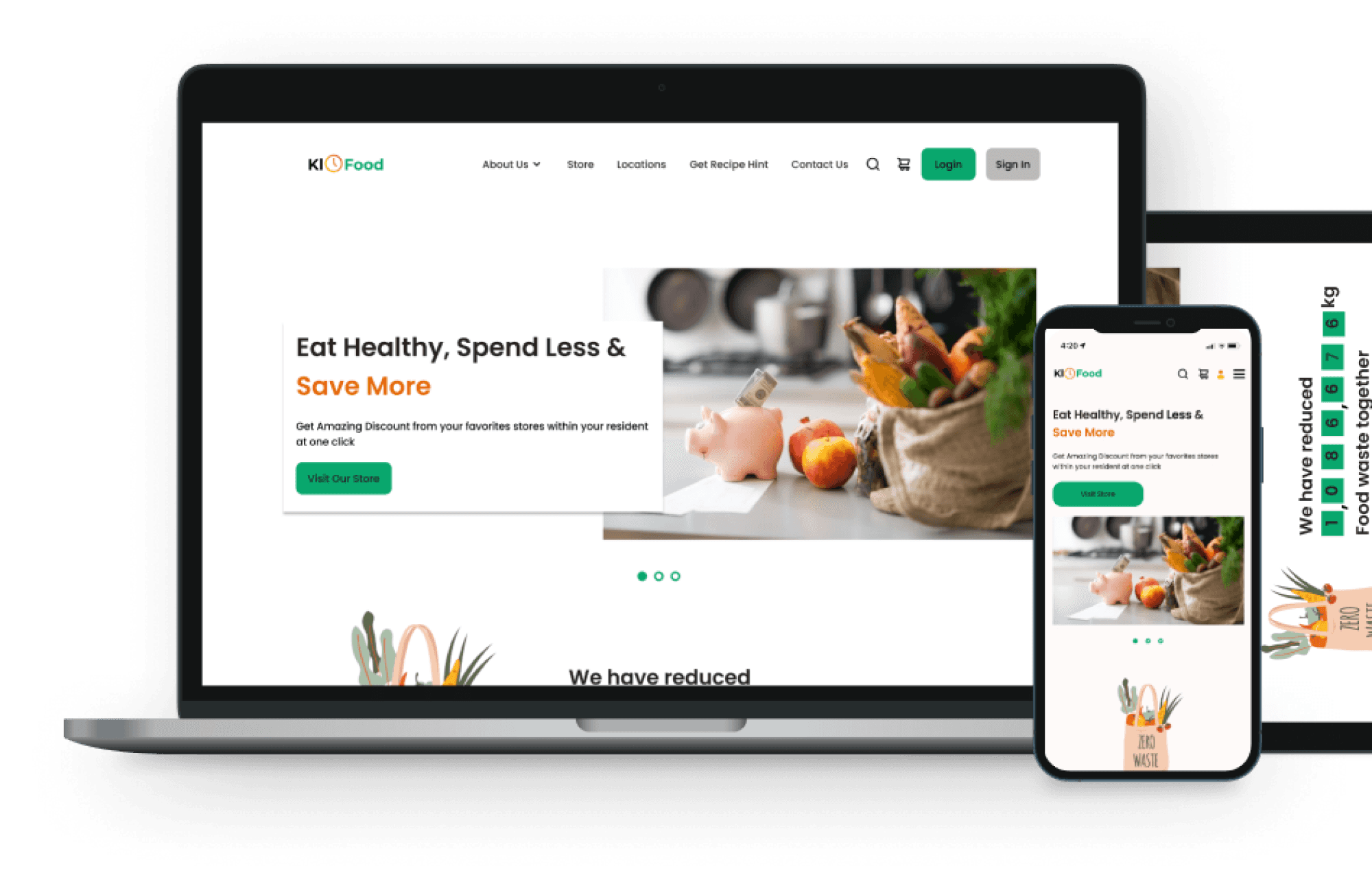
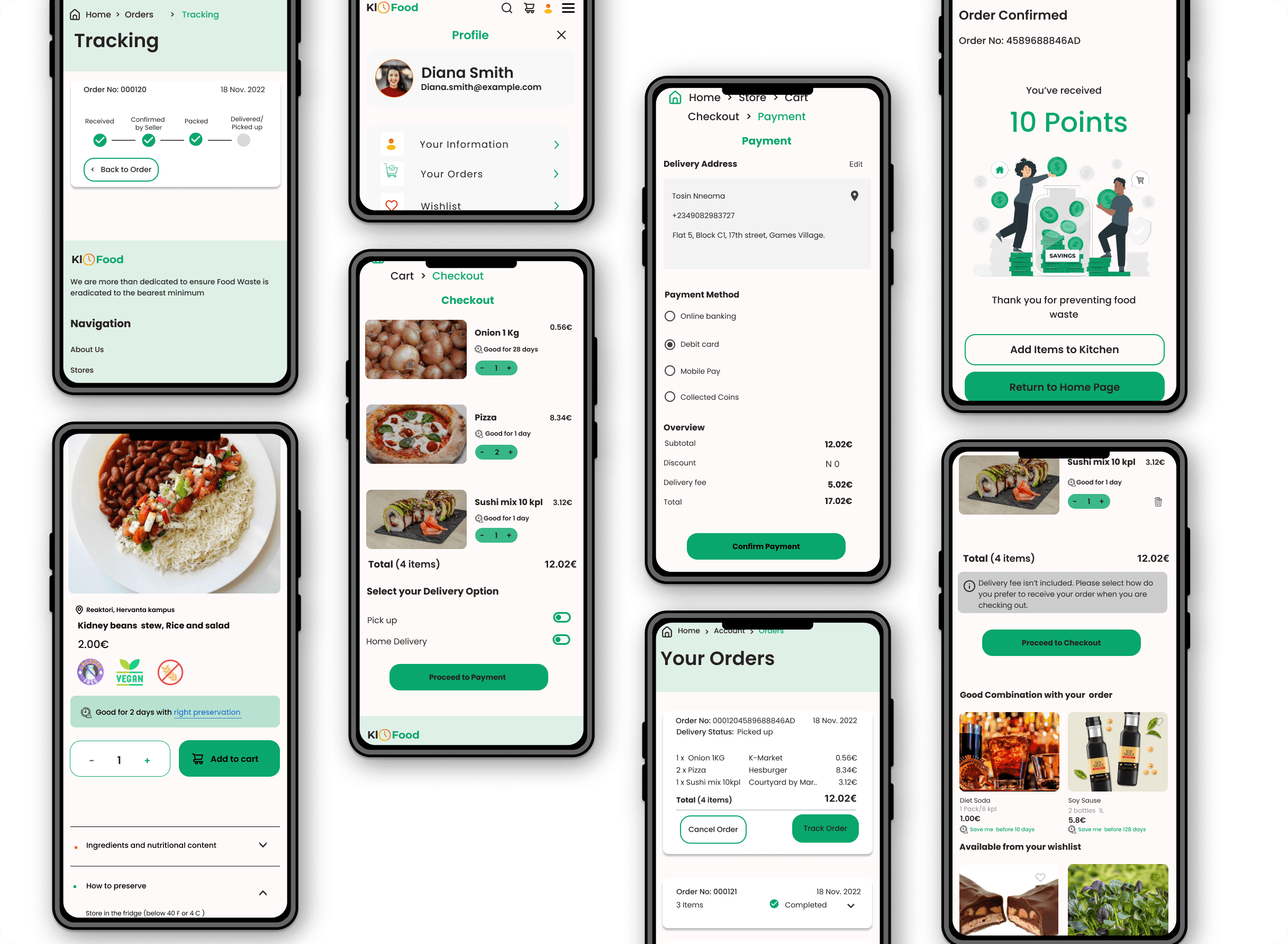
Prototype
The final UI screens




Impact
With the KloFood platform users can:
Give food a second life: By purchasing close-to-expiry yet still palatable items, users help reduce waste and mitigate revenue loss for restaurants and grocery stores.
Foster a culture of sustainability: Students can cultivate an interest in sustainable practices, track their waste-reduction goals, and earn rewards for their contributions.
Save students money: Accessing close-to-expiry foods and ingredients at reduced prices enables budget-conscious students to maximise their savings.
Improve cooking skills: Utilising recipe recommendations provided by the platform, students can learn new cooking skills and improve existing ones.