Offering a glimpse into what we may expect in future public transportation.
Role
UX Researcher
Team
5-member team
Duration
5 months (2023)
Tools
Miro, Figma, Microsoft Forms
Overview
The focus was to think of ways to improve public transport journey experience for commuters, particularly with trains from doorstep to destination, leveraging emerging technologies and promoting sustainable commute choices. We set out to design a Minimum Viable Product (MVP).
Solution
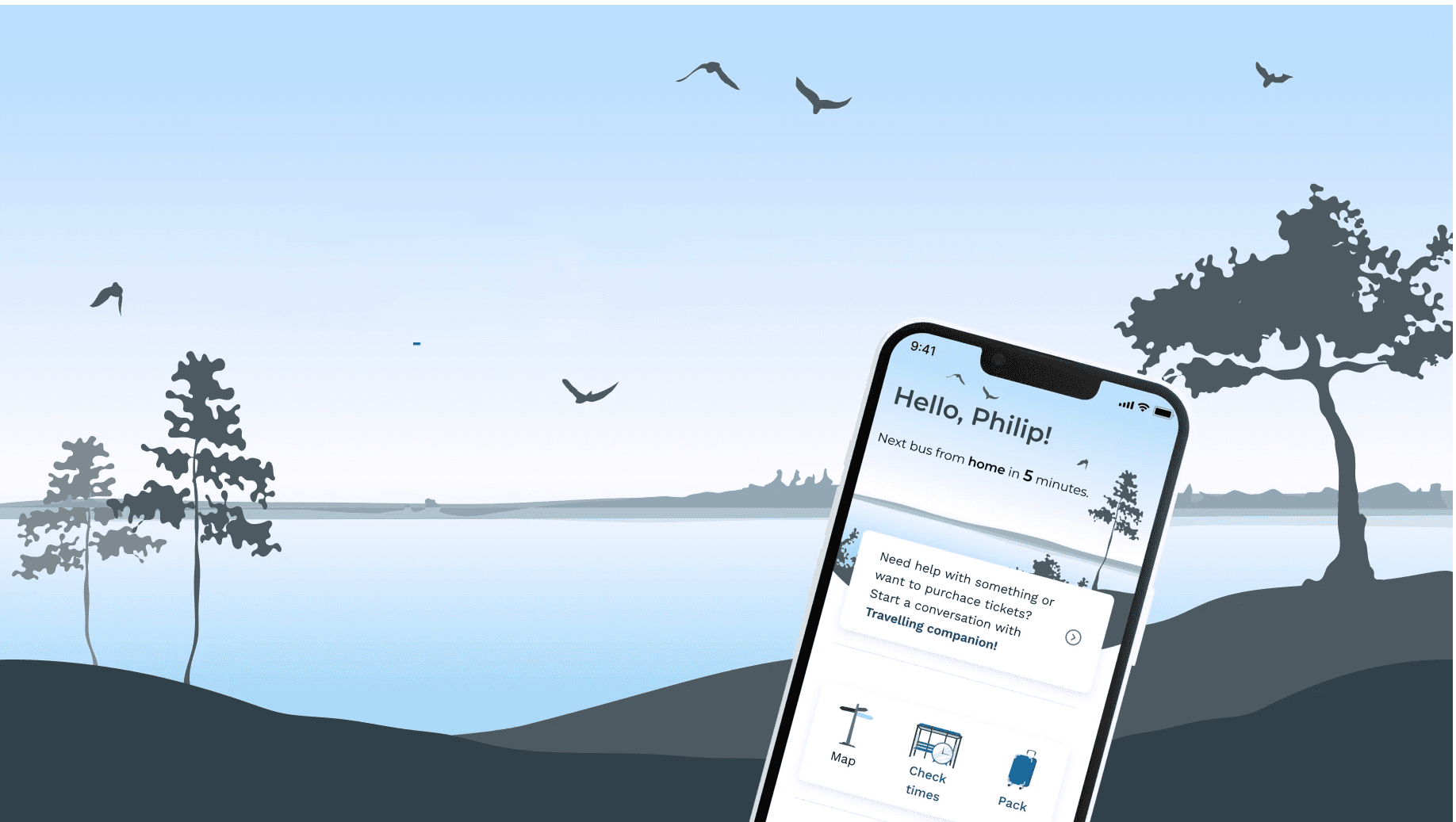
We designed and mocked up an MVP, Travel Companion, an AI-based system that helps users plan and manage their journeys, as well as provide information and help during the trip. The features: sustainable travelling options suggestions, unified ticket purchase and management, multi-modal transport requests, and notification on changes and exceptions during travels. Additionally, I considered applications of different technology usage, and aspects of sustainability and ethics for the MVP.
Process
Empathise
Define
I created 1 of 2 Personas with different needs that aligned with the information gotten from participants. We formulated some “How Might We” statements to support our brainstorming process.
Ideate
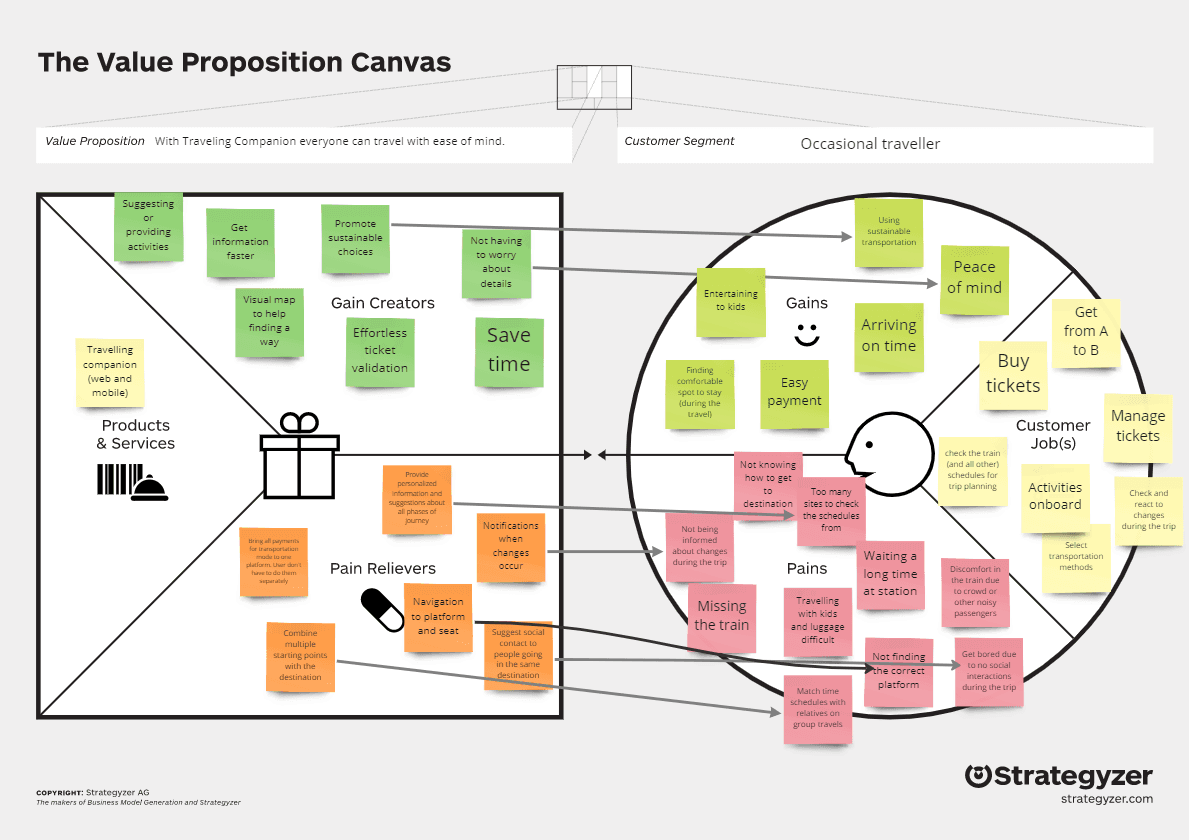
We used a Value Proposition Canvas to gain insights into user needs and values, developed storyboards to visually depict our MVP’s value proposition, and crafted user stories illustrating how the Travel Companion could address the diverse needs of users.
Deliverables
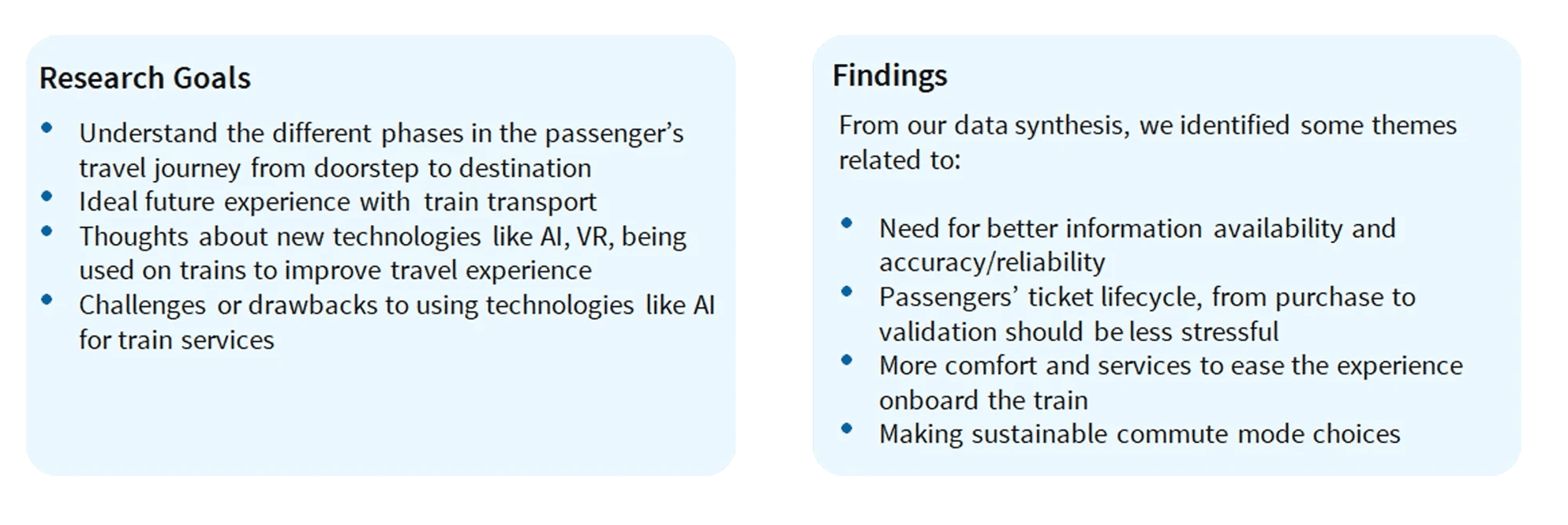
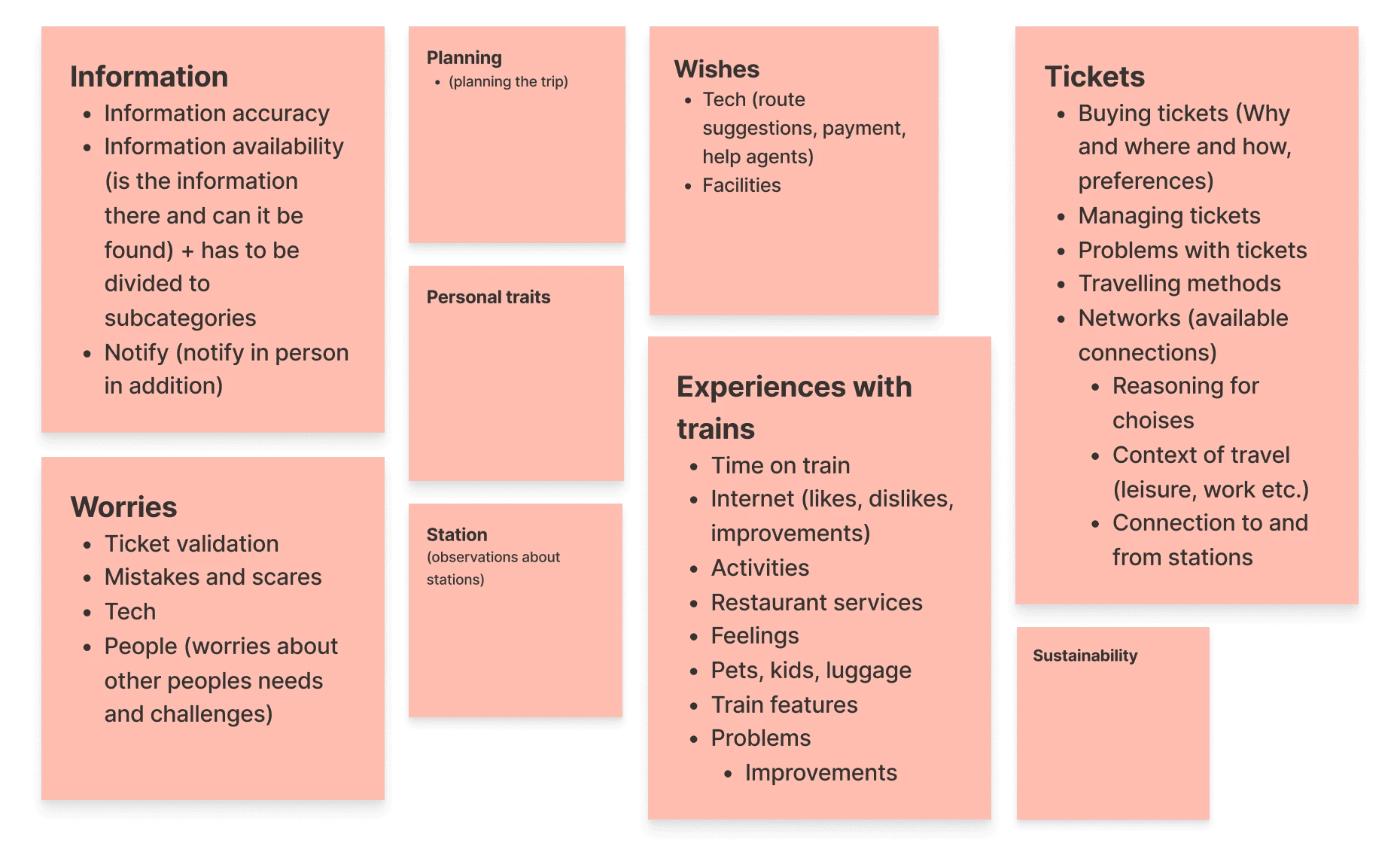
Research

Findings

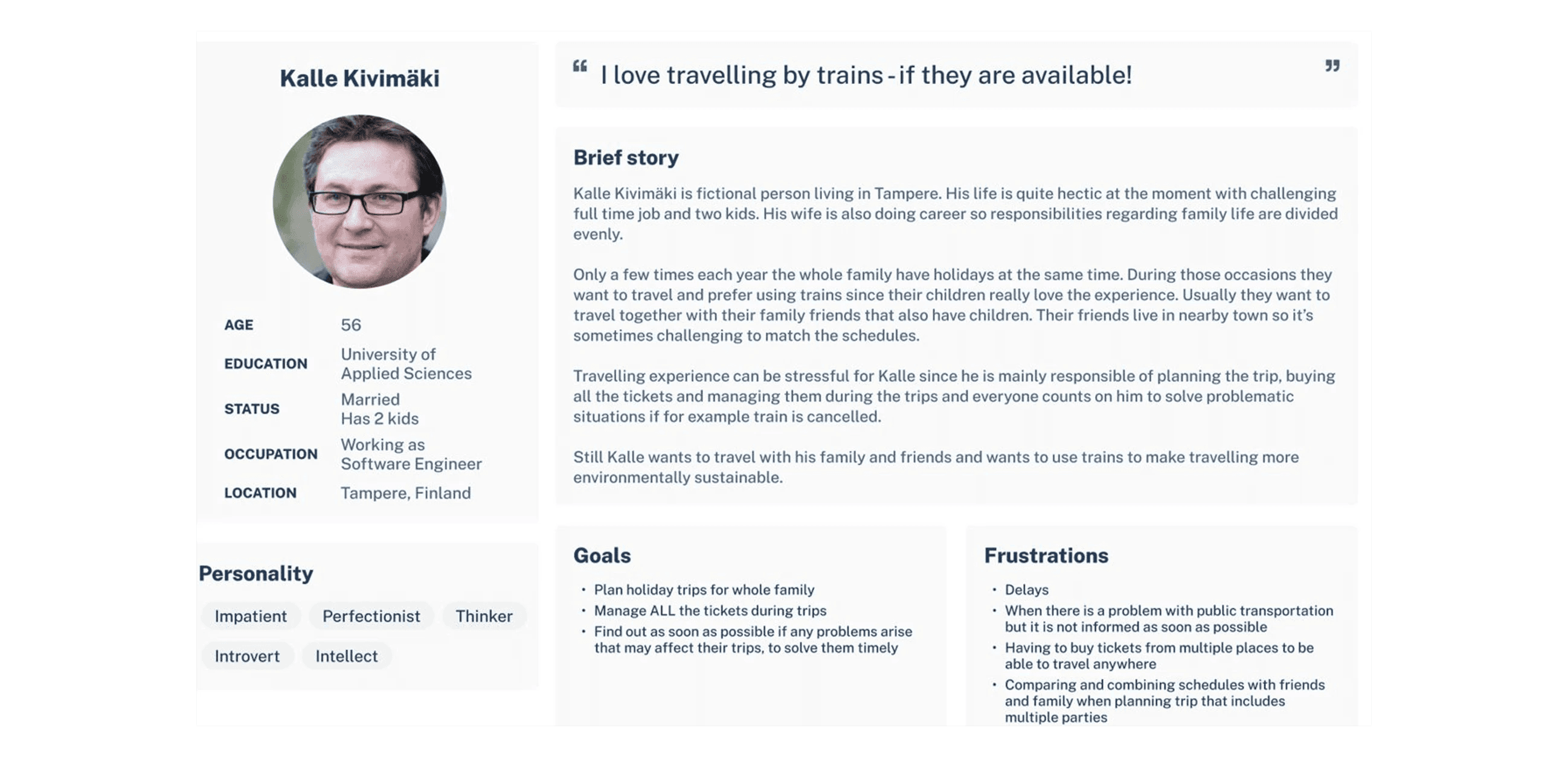
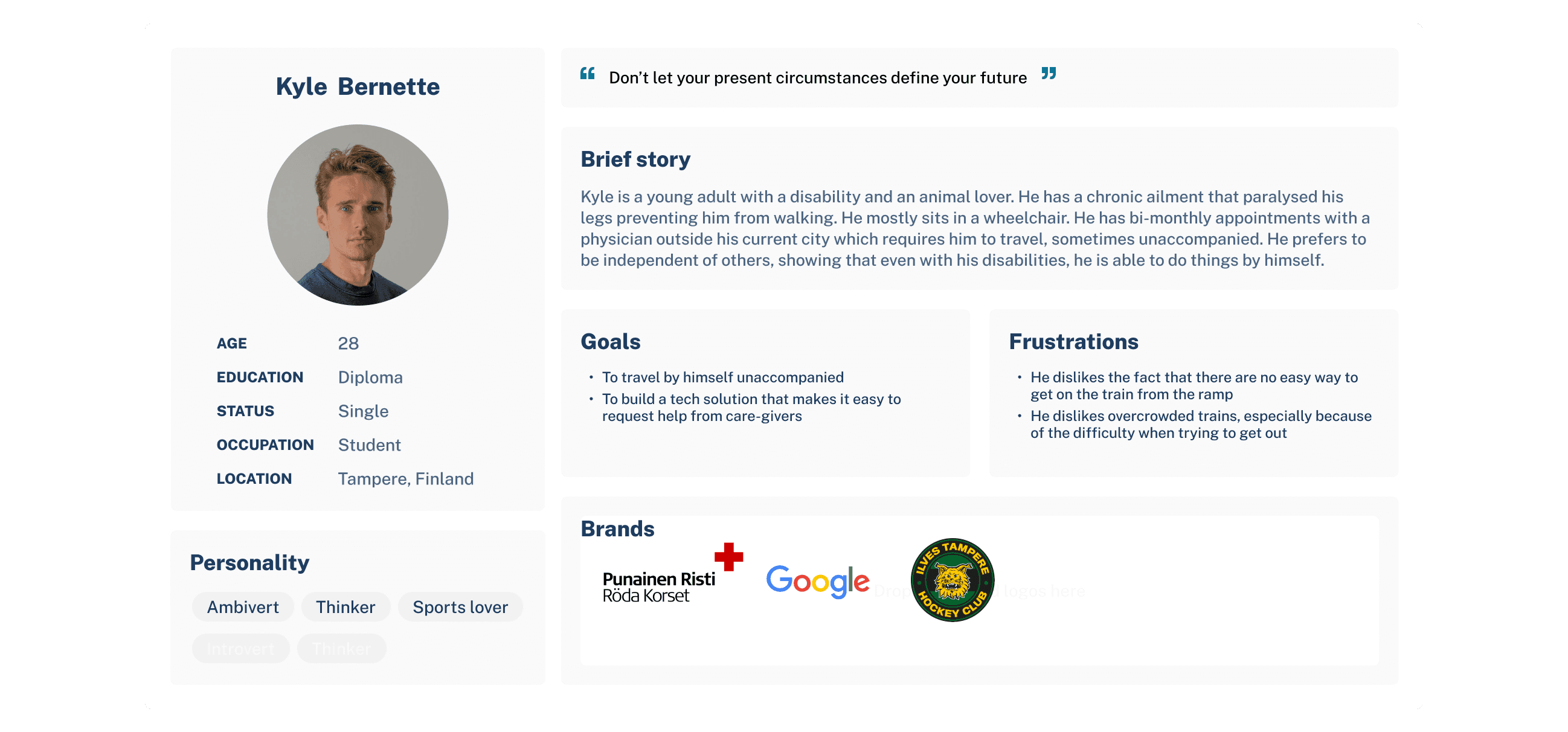
User Personas
The Family man

The Accessibility Advocate

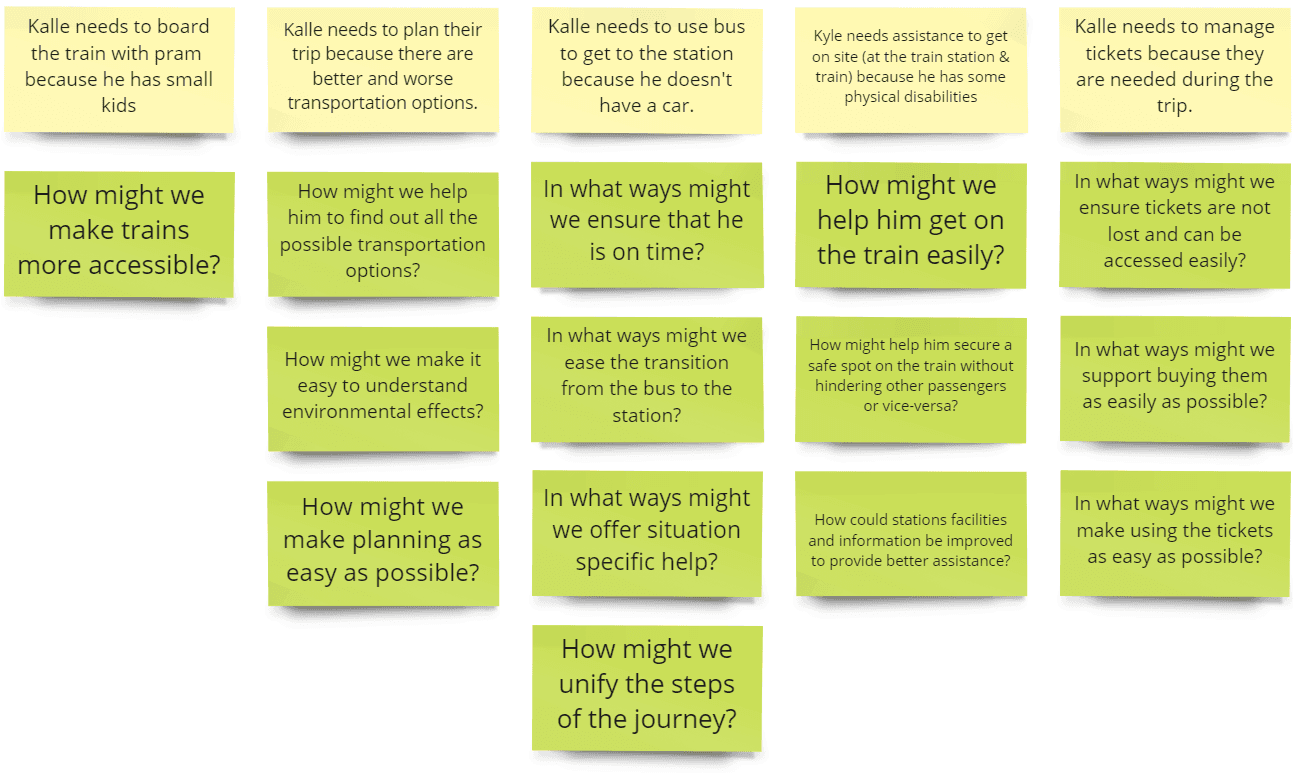
How Might We


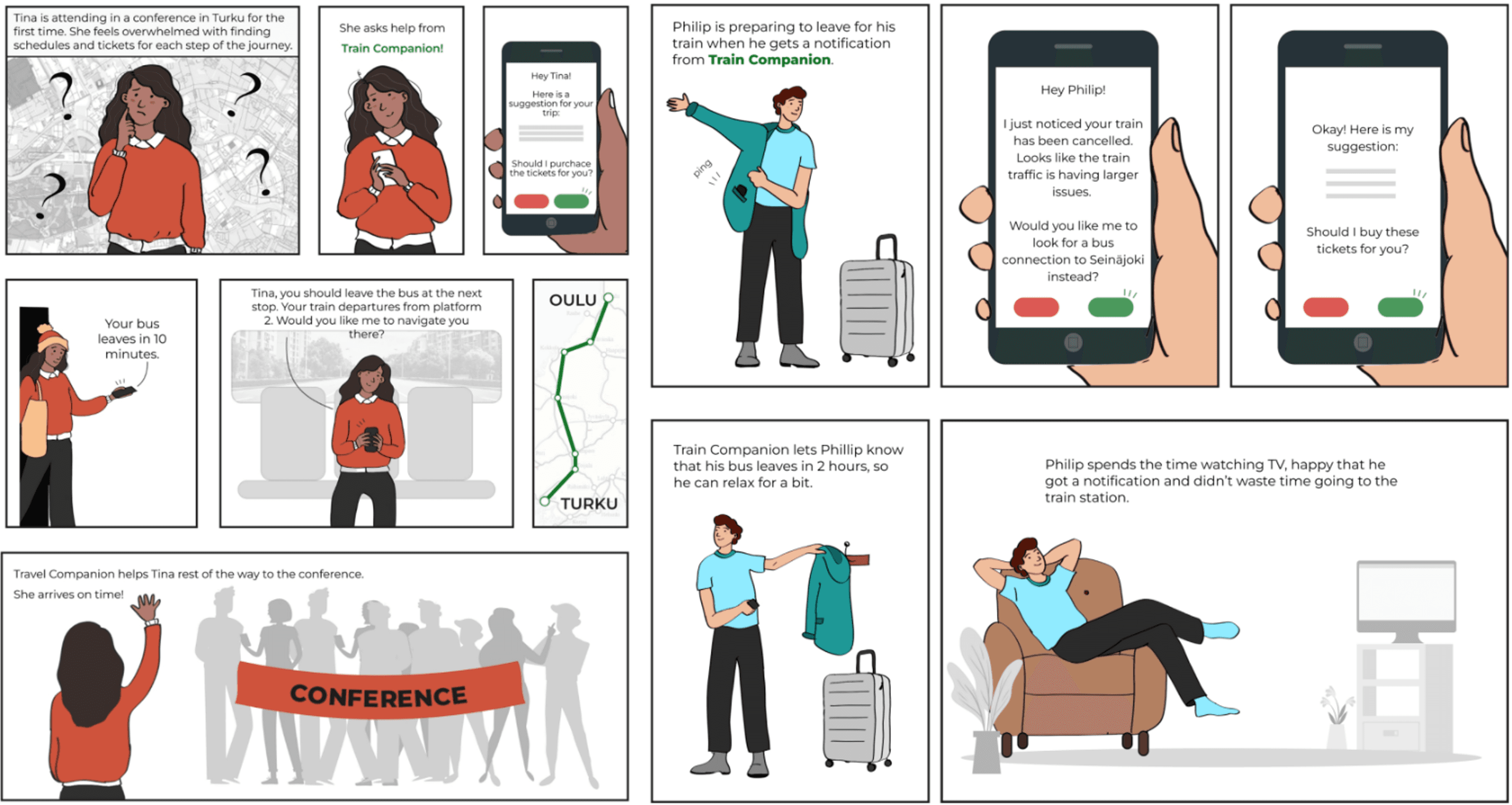
Storyboard

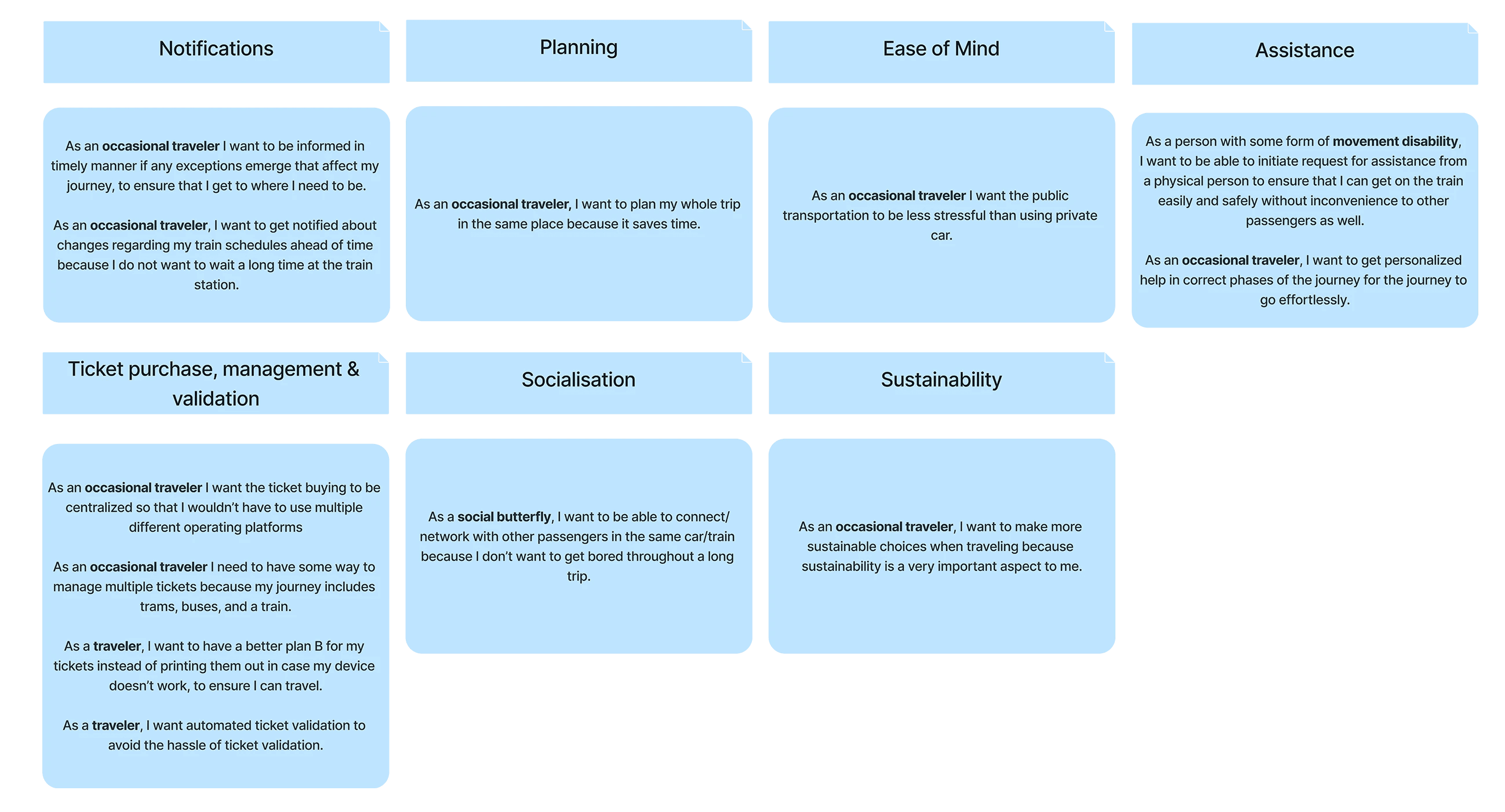
User Stories

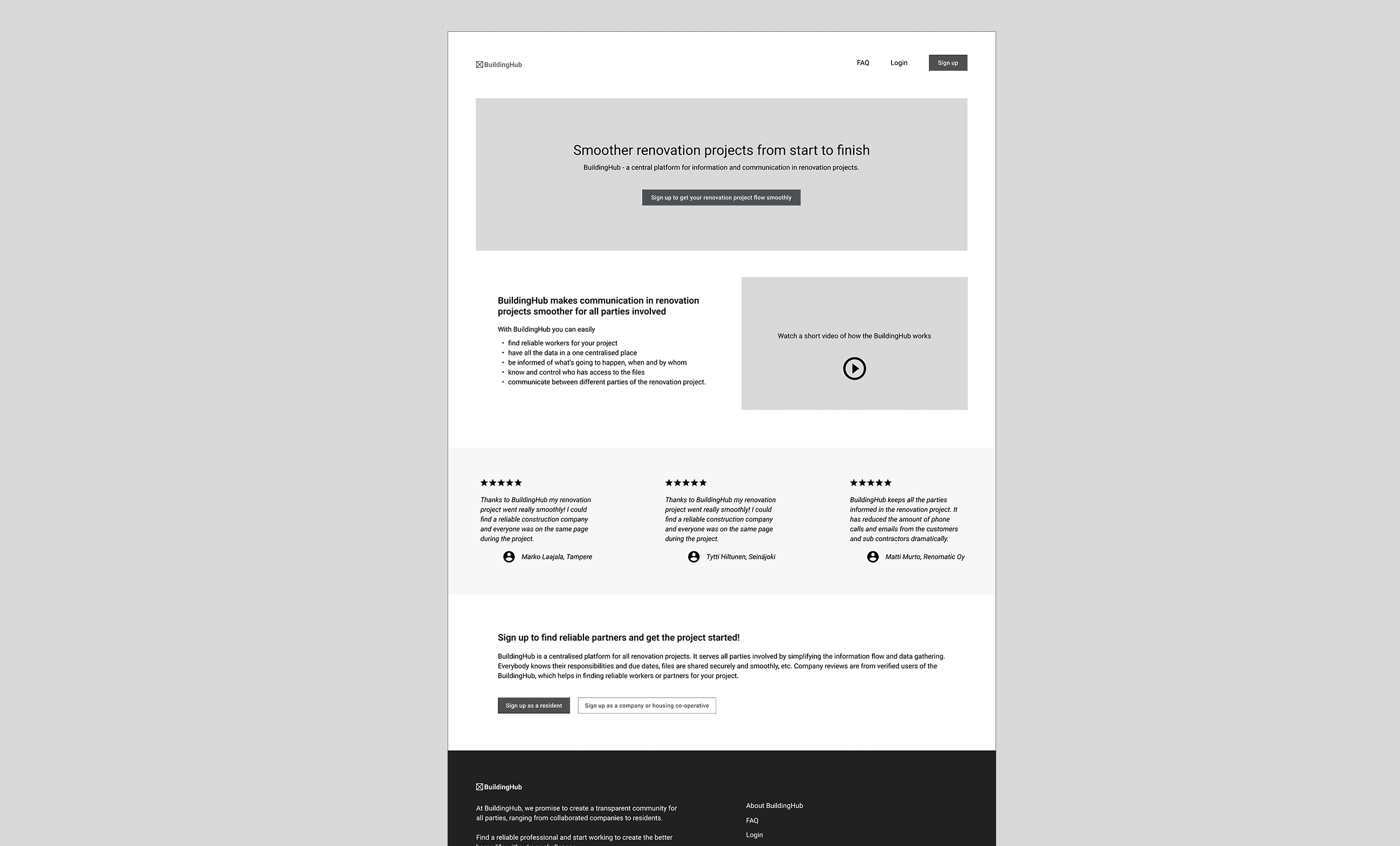
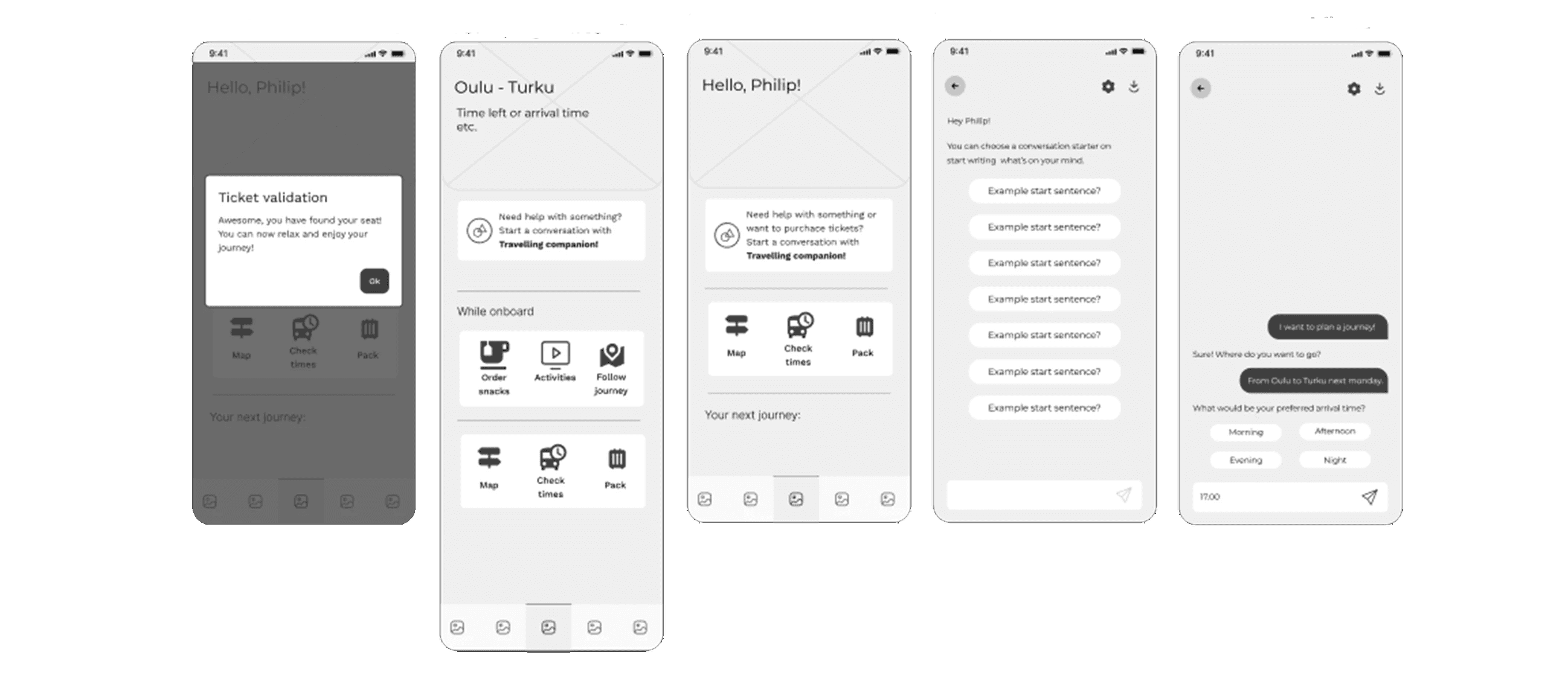
Wireframes

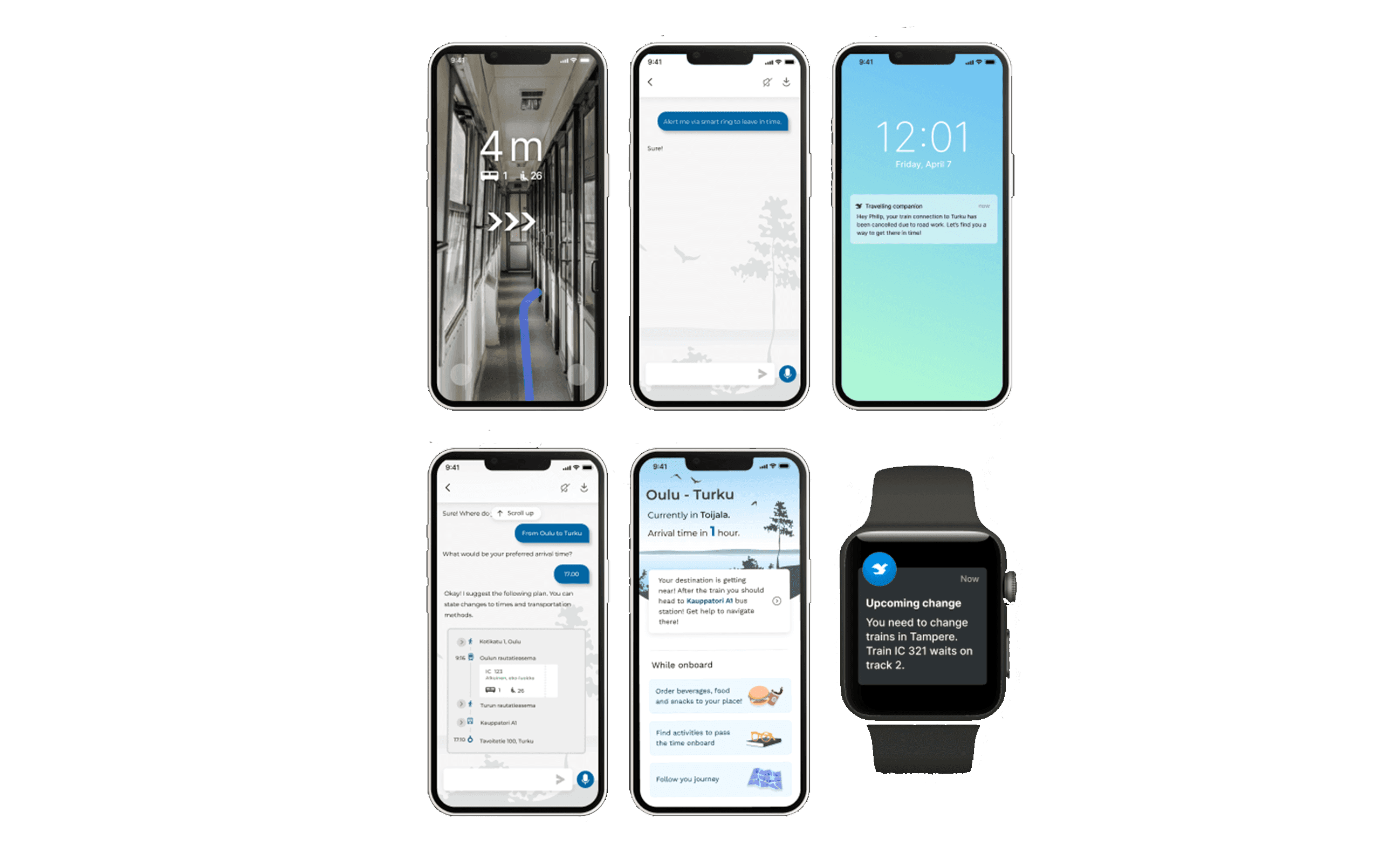
Prototype

Test
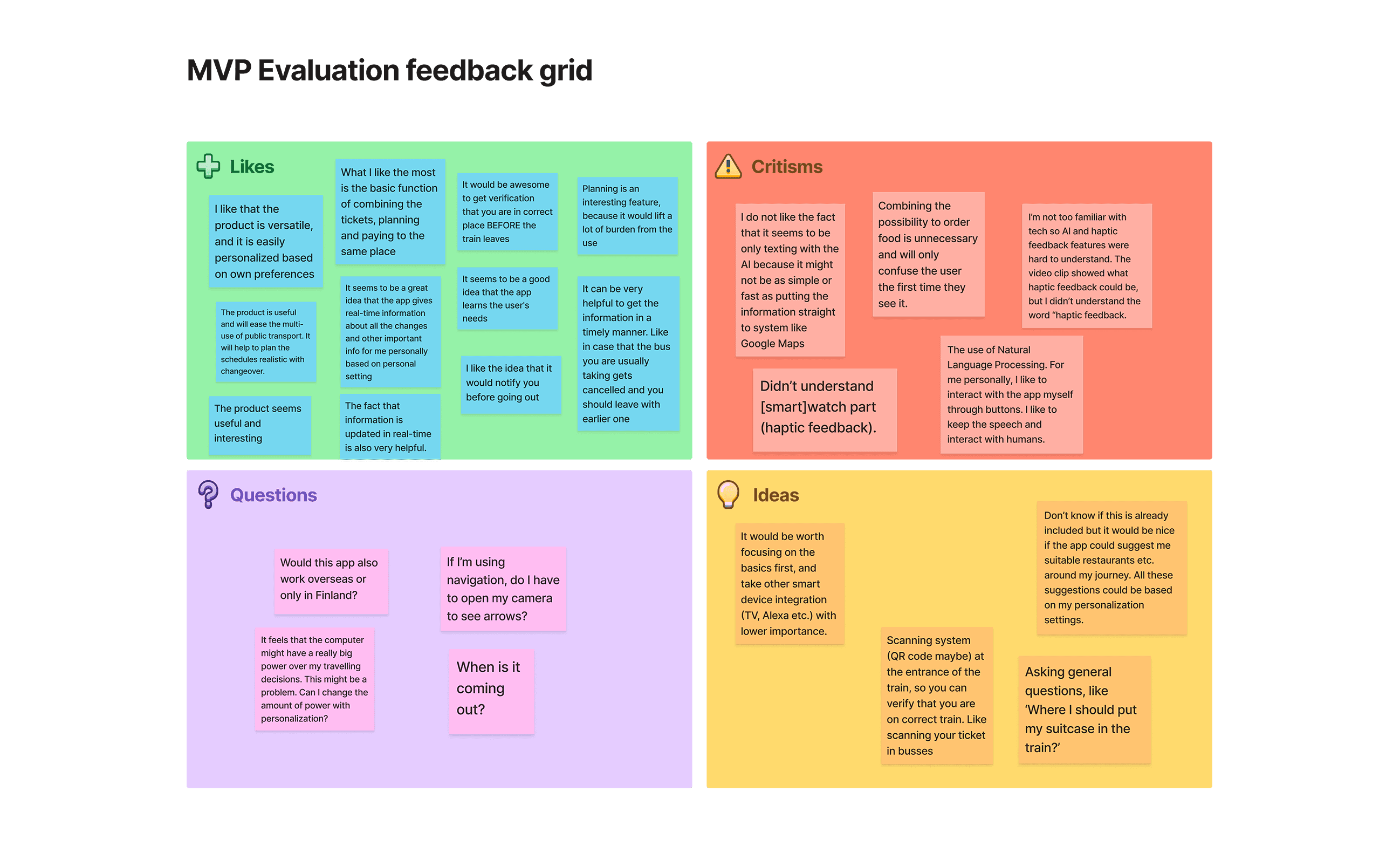
Phase 1: MVP Idea Verification Insights
Main concept was perceived as useful and interesting
Navigation feature should bring something of more value than using e.g., Google Maps
Information needs to be trustworthy to be useful and include update times
Users want the ability to turn features on/off
Most-loved feature was getting notified if the train is late or cancelled
Design for Trust- there needs to be a way to promote trustworthiness within the app
Human oversight - features of the app such as AI capabilities should be controlled by the user, especially recommendations and decision-making
Phase 2: MVP Validation